WEBサイトの修正や画面を使って説明をする際に、画面ごとにスクリーンショットを撮るのってめんどくさいですよね。
今回は「Google Chromeでページ全体のスクリーンショットを撮る方法」を実際の画面でわかりやすく簡単にご紹介します。
Macをお使いのテレワーカーさんに役立つ情報となれば幸いです。
Chromeでページ全体のスクリーンショットを撮る方法for Mac

まずはスクリーンショットをしたいページをGoogle Chromeで開きます。

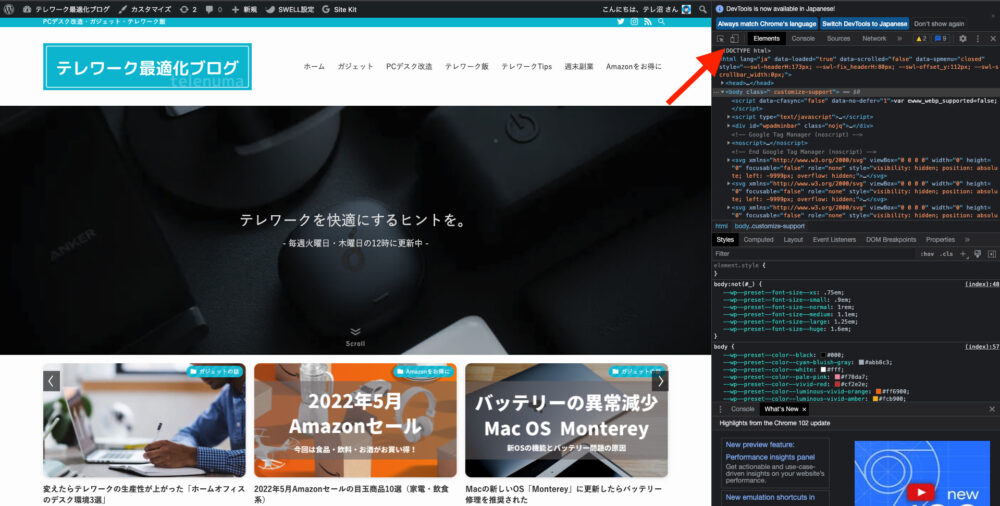
次にキーボードで「⌘+opt+i」を同時に押すことで、デベロッパーツールは開きます。
ファンクションキーがある場合は「F12」でも同じことが可能です。
右側に暗号のようなコードがたくさん出てきたらOKです。
これが読める必要はないので、ご安心を。

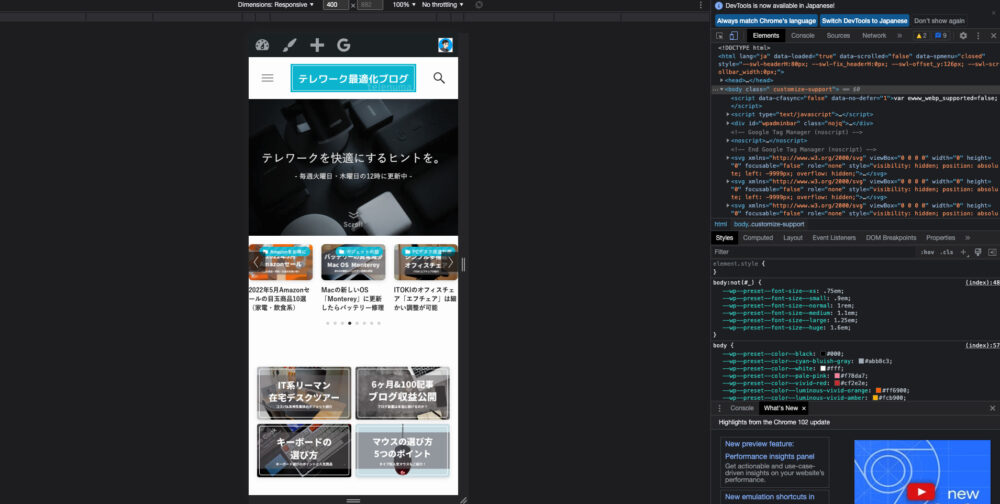
デベロッパーツールを開いた際に、スマホ版の画面が表示される場合がありますが、PC版のスクリーンショットを撮りたい場合は、赤矢印の位置にある「スマホとタブレット」のアイコンをクリックしましょう。
そうすると、画面サイズが切り変わります。

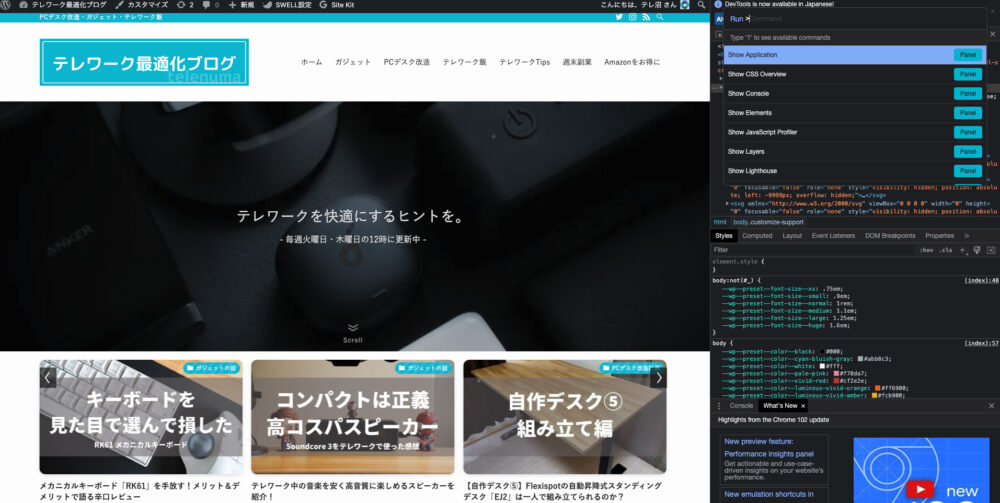
希望の画面サイズにしたら、「⌘+Shift+p」を同時押しして右上に検索窓を出します。

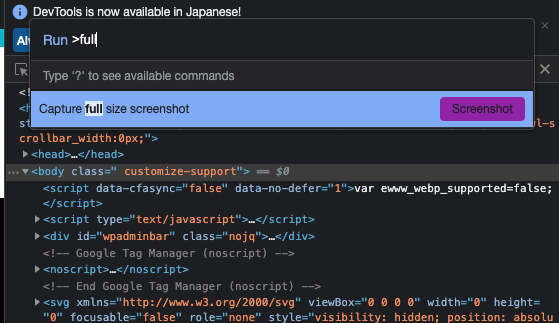
検索窓に「full」と入力すると「capture full size screenshot」と現れますので、それをクリック。

「capture full size screenshot」をクリックすると、画面の左下にダウンロードされたスクリーンショットが現れます。
通常であれば、「ダウンロード」のフォルダに保存されるので、画像を確認しましょう。

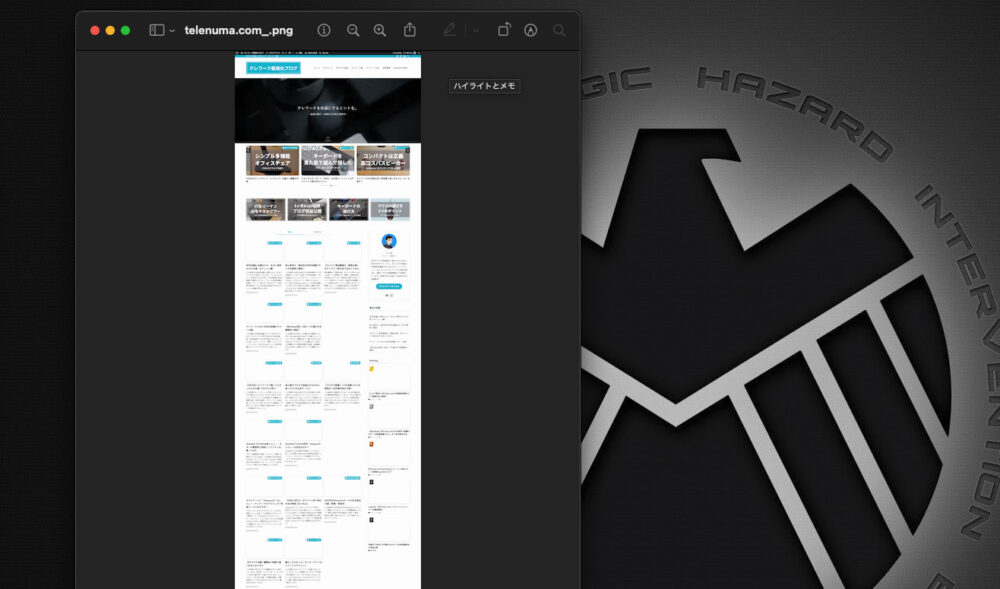
画像を開くとページ全体のスクリーンショットが撮られていますね。
スクロールに合わせて画像が現れるページなどは、画像が表示されていなかったりしますのでご注意ください。

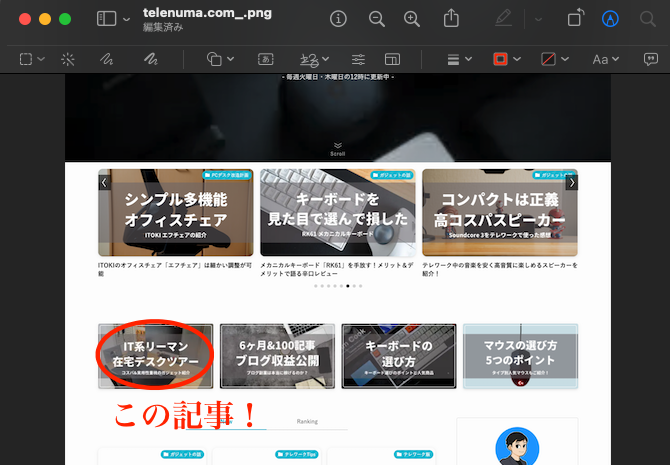
普通の画像と同じデータなので、文字入れや囲いなども可能ですので、修正指示などには便利ですね。
コマンドさえ覚えればスクリーンショットは簡単にできる!
最後までご覧いただきありがとうございました。
今回は「Google Chromeでページ全体のスクリーンショットを撮る方法」を簡単に説明してみました。
説明でわかりにくいところはなかったでしょうか?
3つのキーを押すコマンドなので、使わないと忘れてしまいそうですが、覚えてしまえば簡単ですよね。
スクリーンショットを活用して仕事の生産性をアップさせていきましょう!




